Documentation
Santoni - News and Magazine Joomla Theme
Thank you so much for purchasing our item.
If you have any questions that are beyond the scope of this help file, Please feel free to email via Item Support Page.
Getting Start
Require: Joomla version 4.x
Santoni is News and Magazine Joomla Theme . It is built for bloggers, journalists, freelancers, editors, authors, writers, developers. Santoni is fully responsive, light-weight, superfast joomla theme and built with html, css, js.
If you are a programmer, do you write blog or teach programming to people. You can choose this theme. Santoni comes with code highlighting features.
Theme Setup
Santoni QuickStart Installation
By using this package, you will see your website exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template The following steps will guide to install a quickstart package of Santoni Joomla Theme. Please take a look the video tutorial here
Install with Template and Extensions
Please refer the video here:
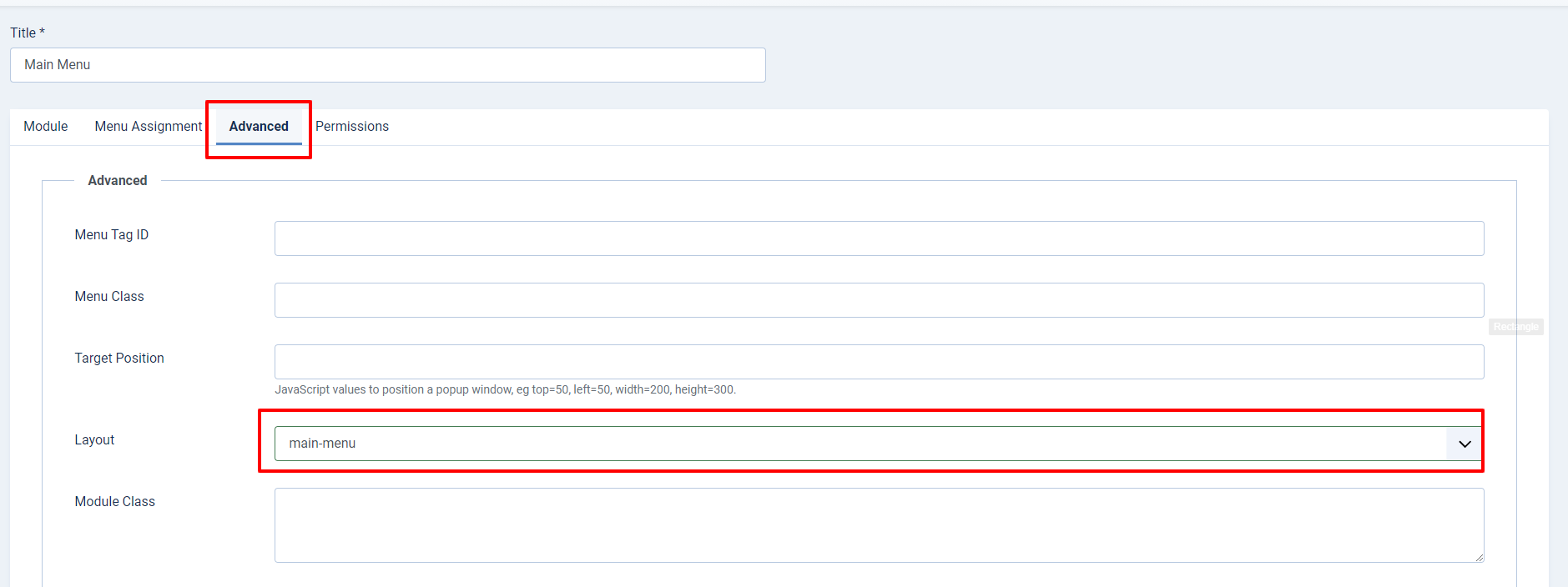
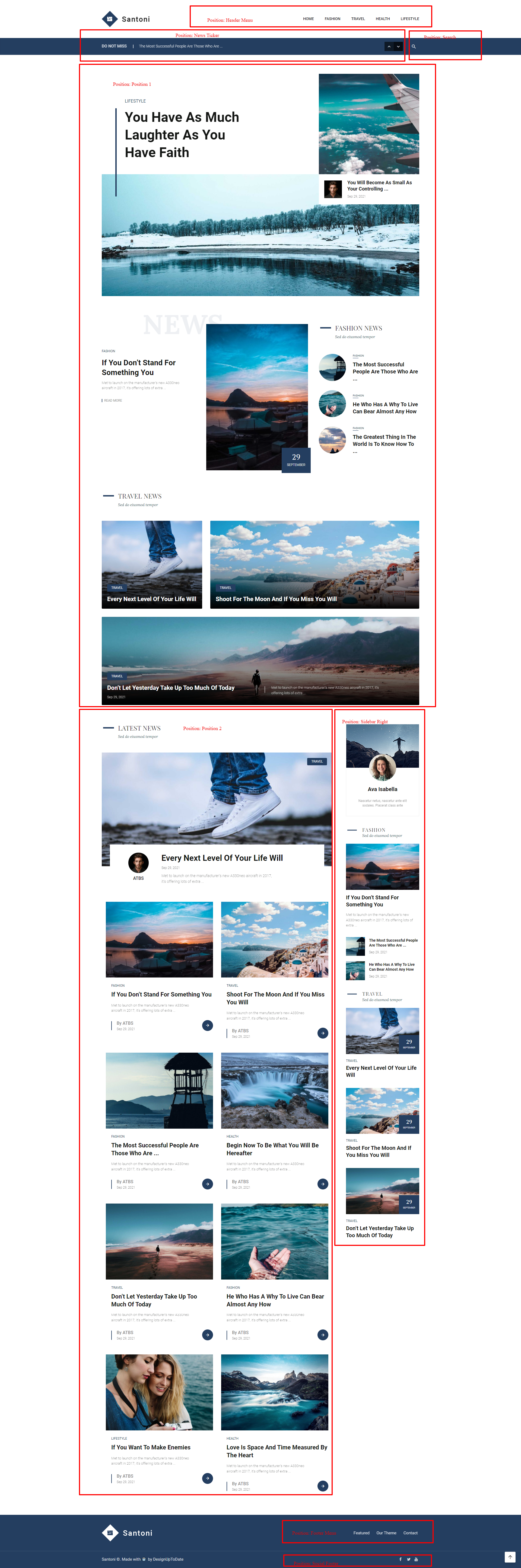
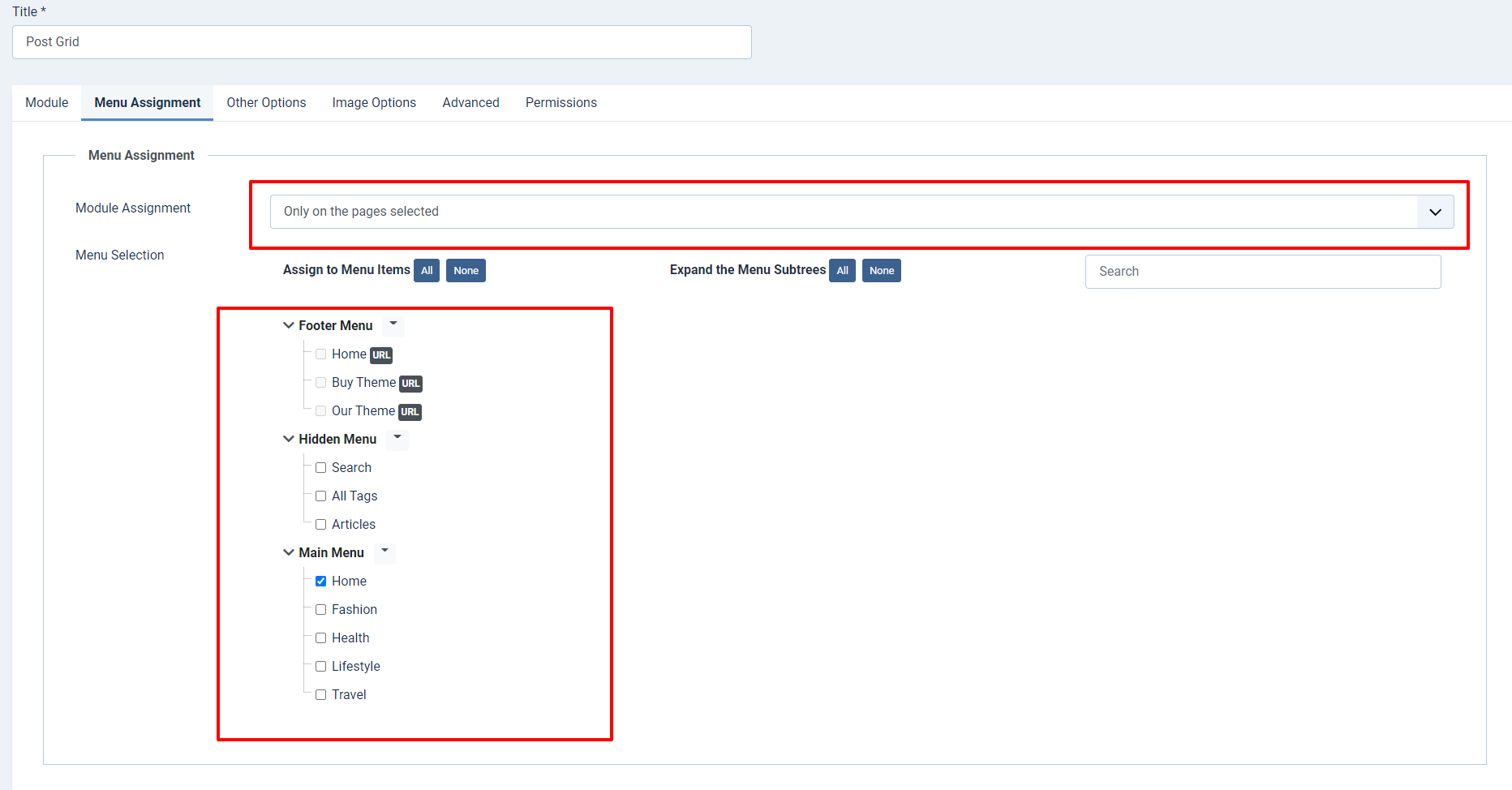
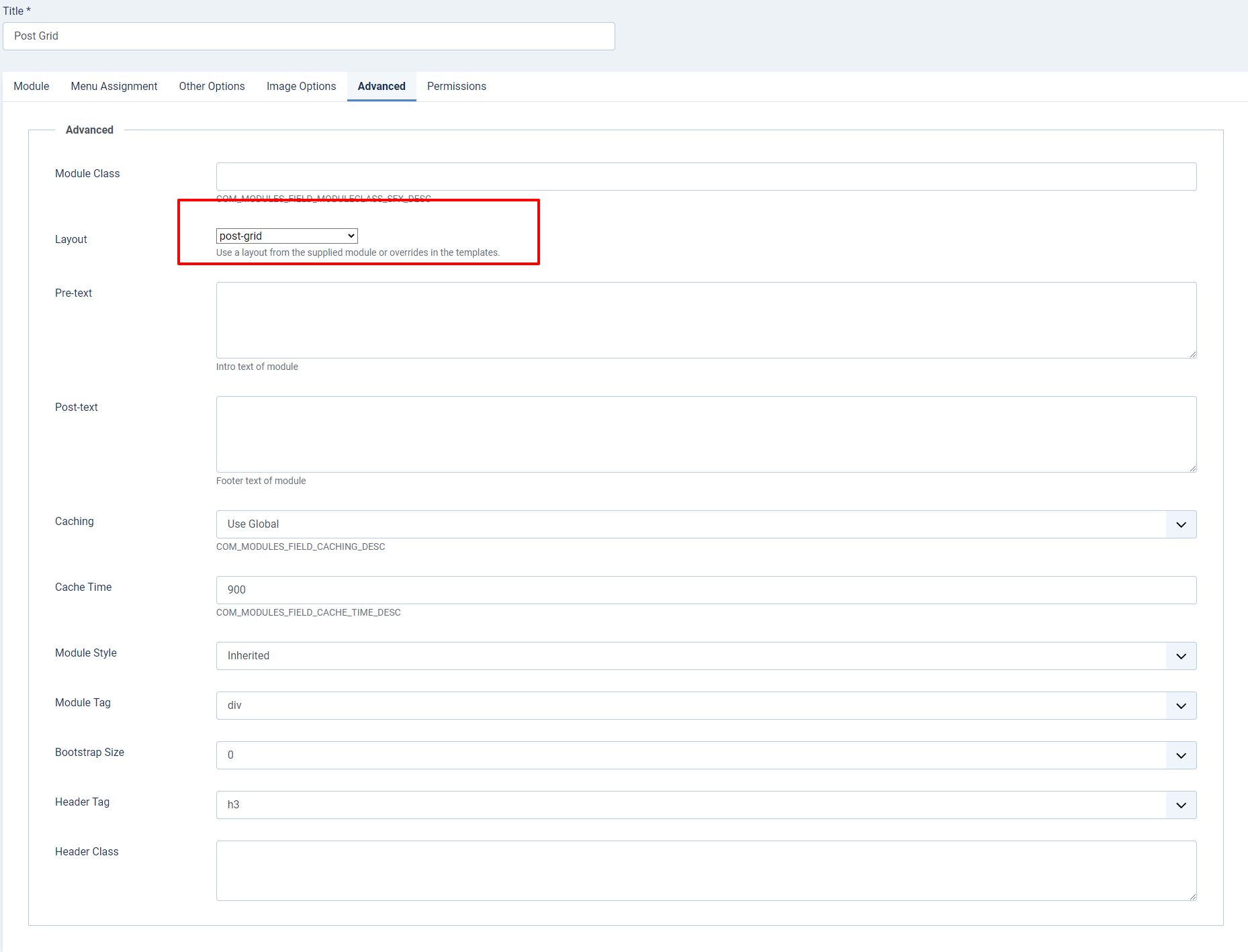
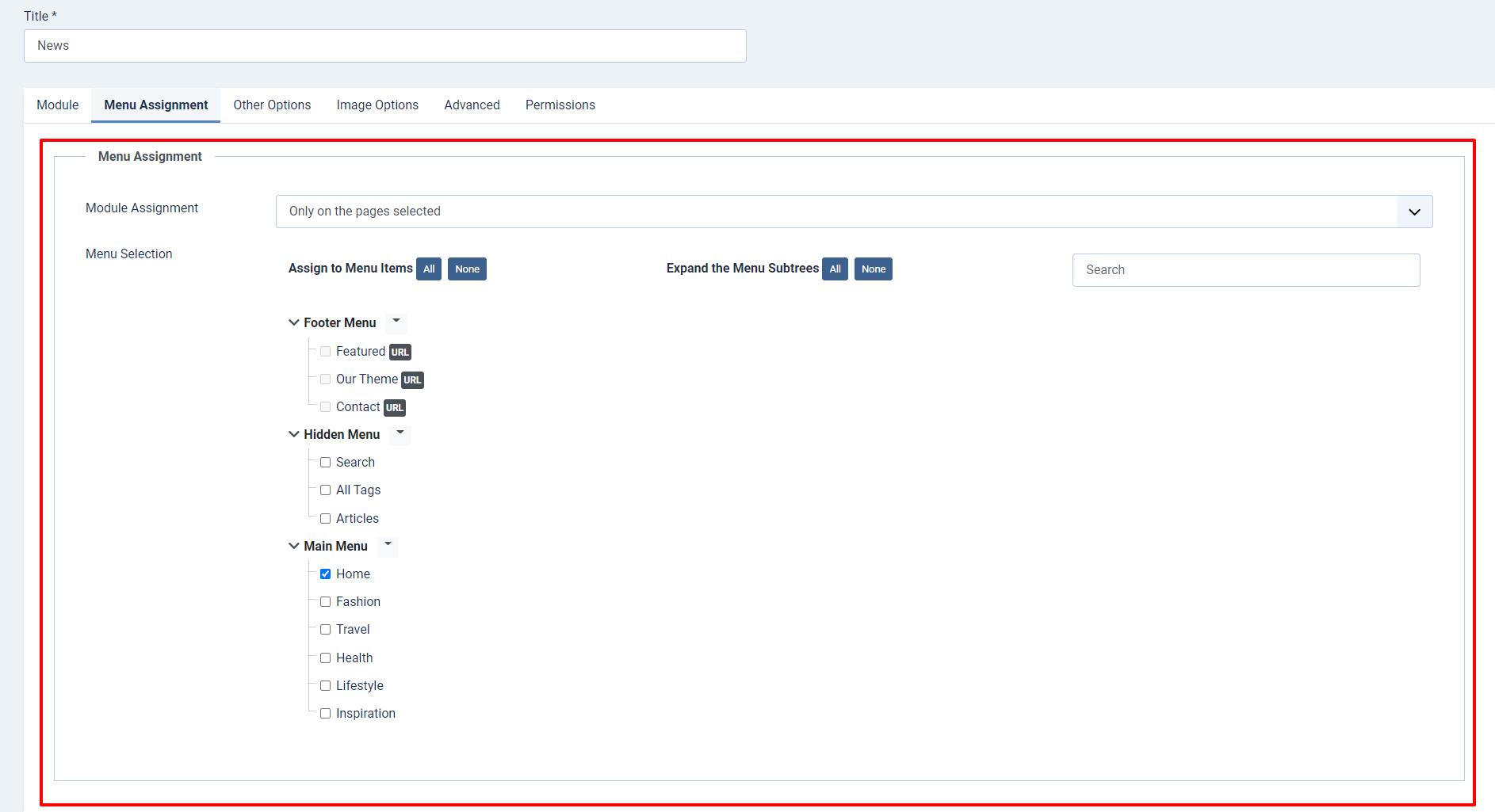
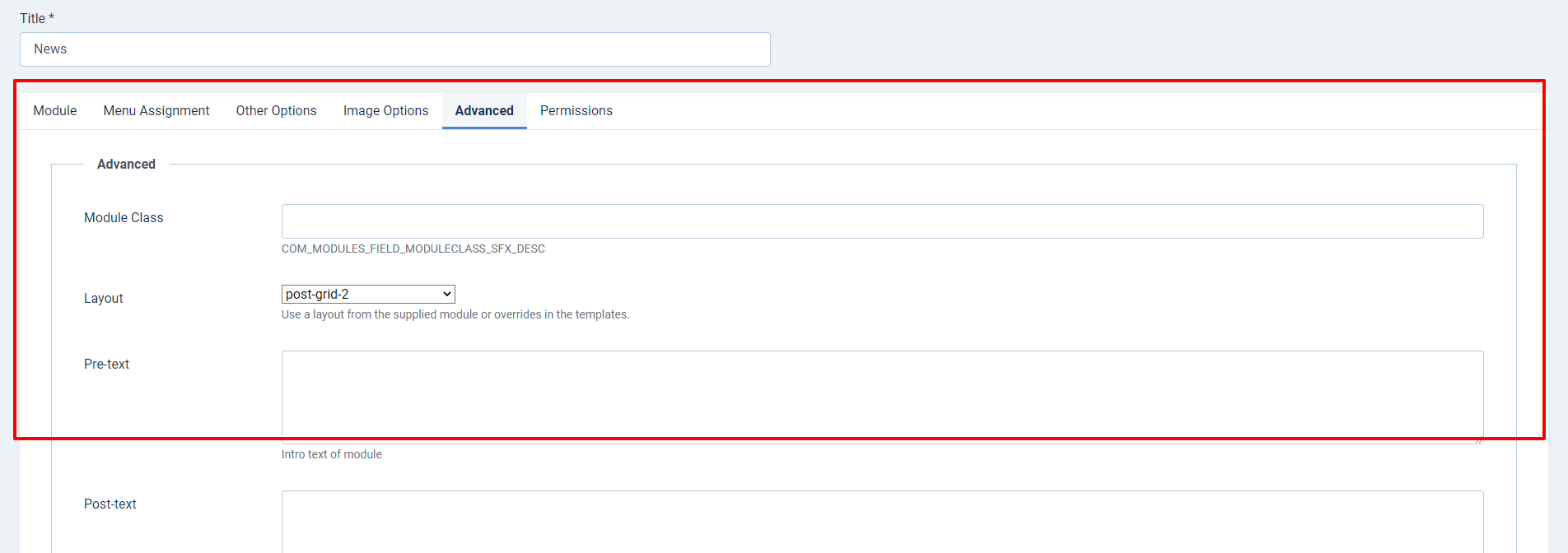
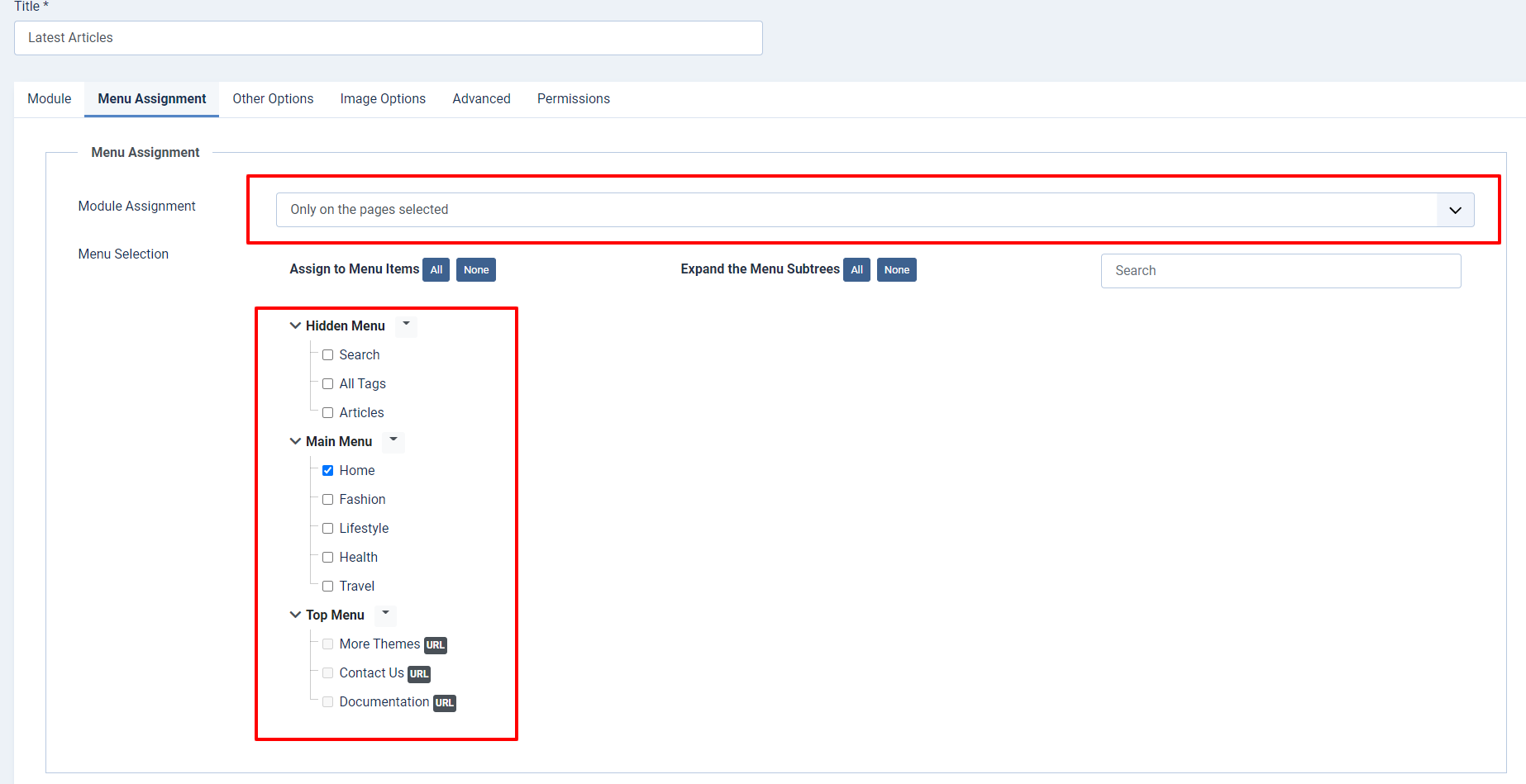
Layout Positions

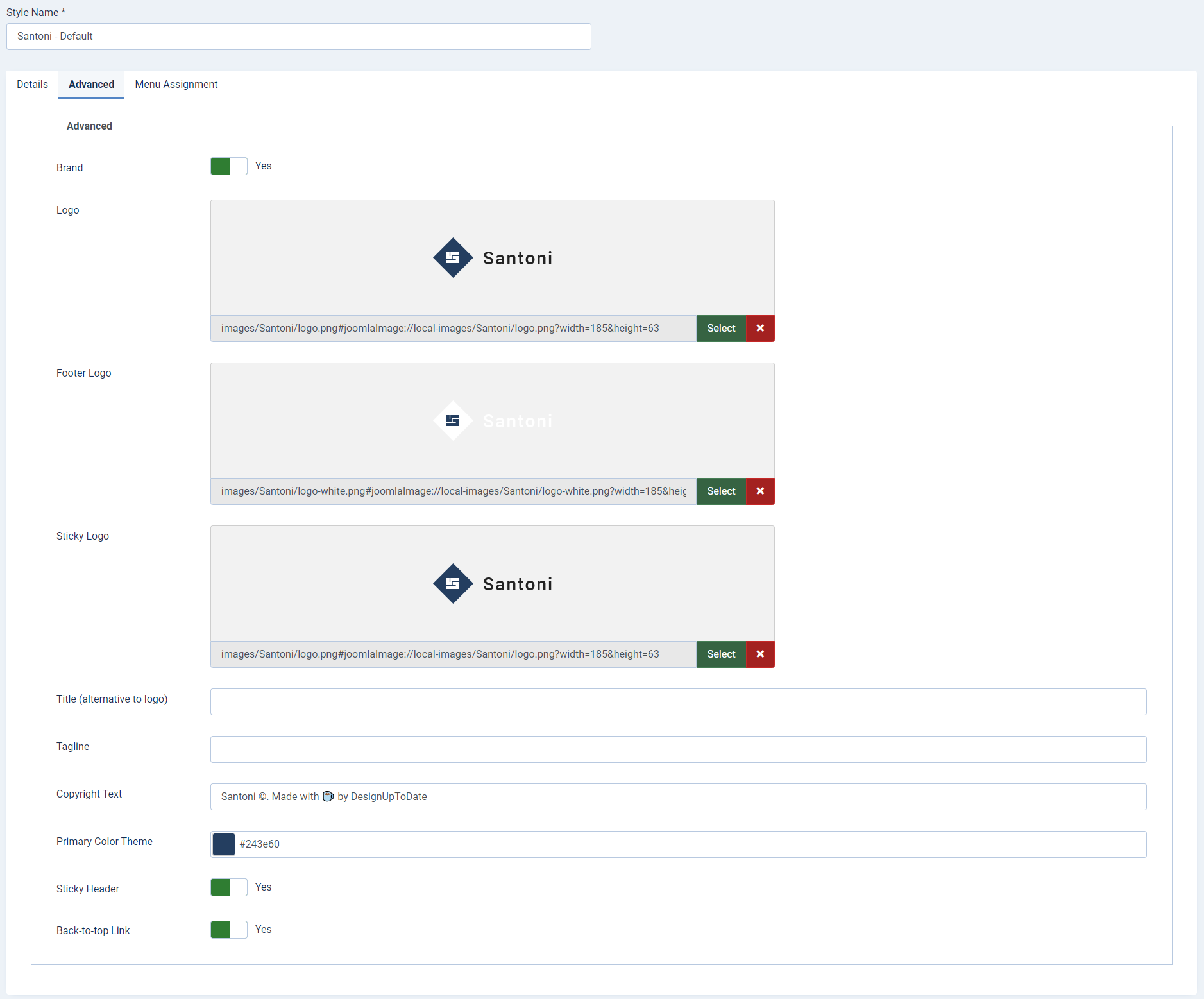
Settings panel

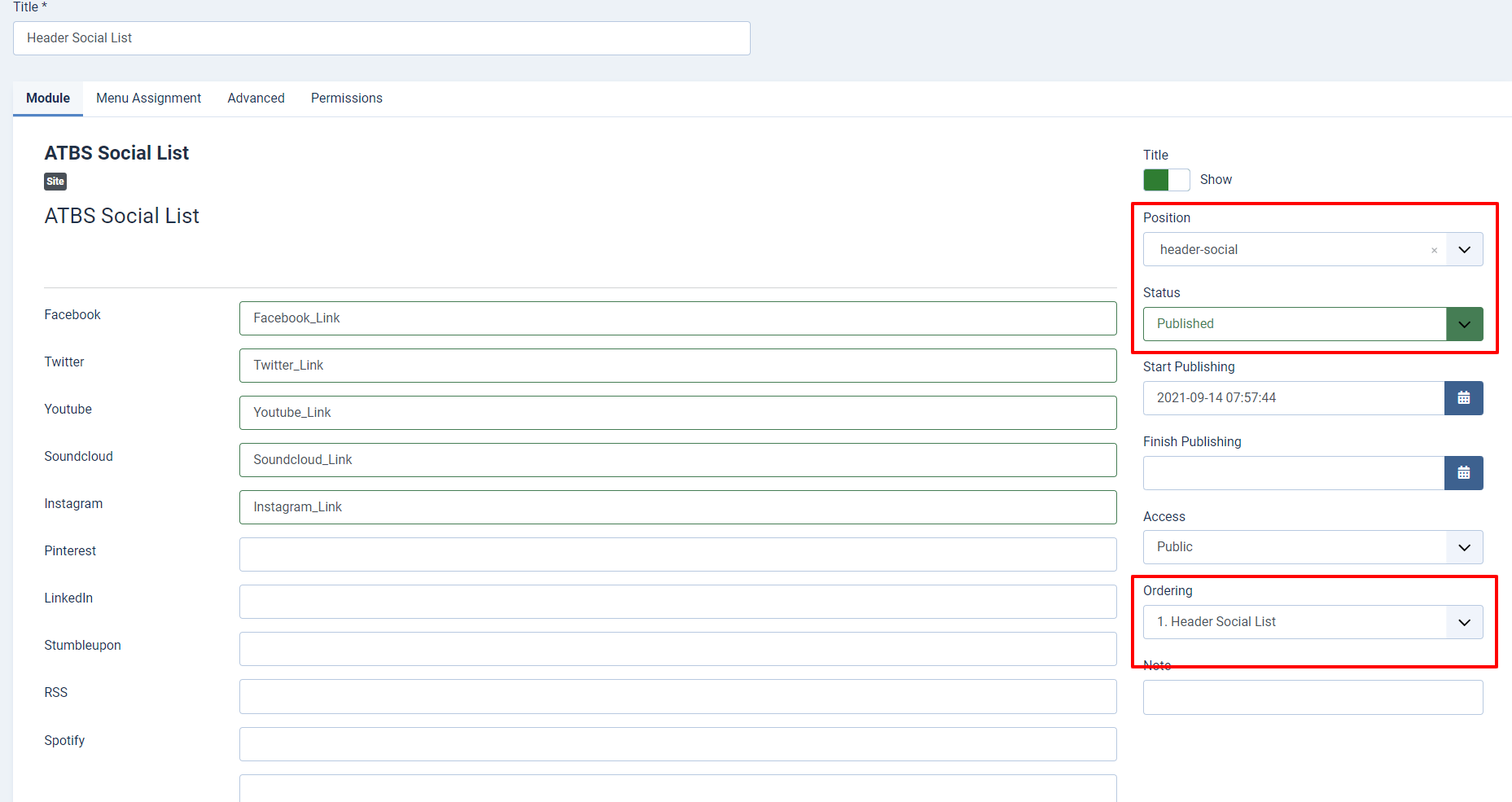
Position: Header Social


Position: Header Search


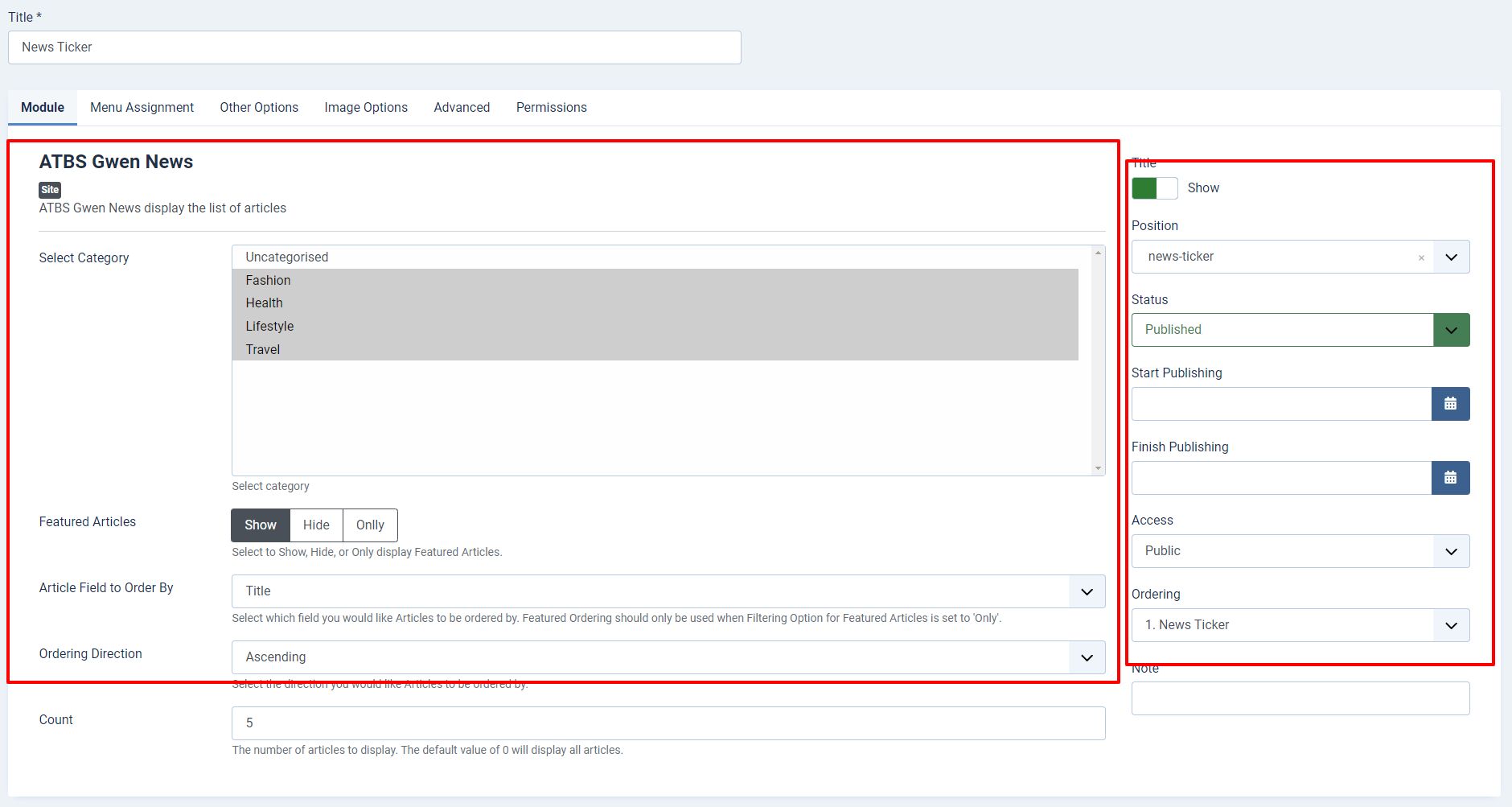
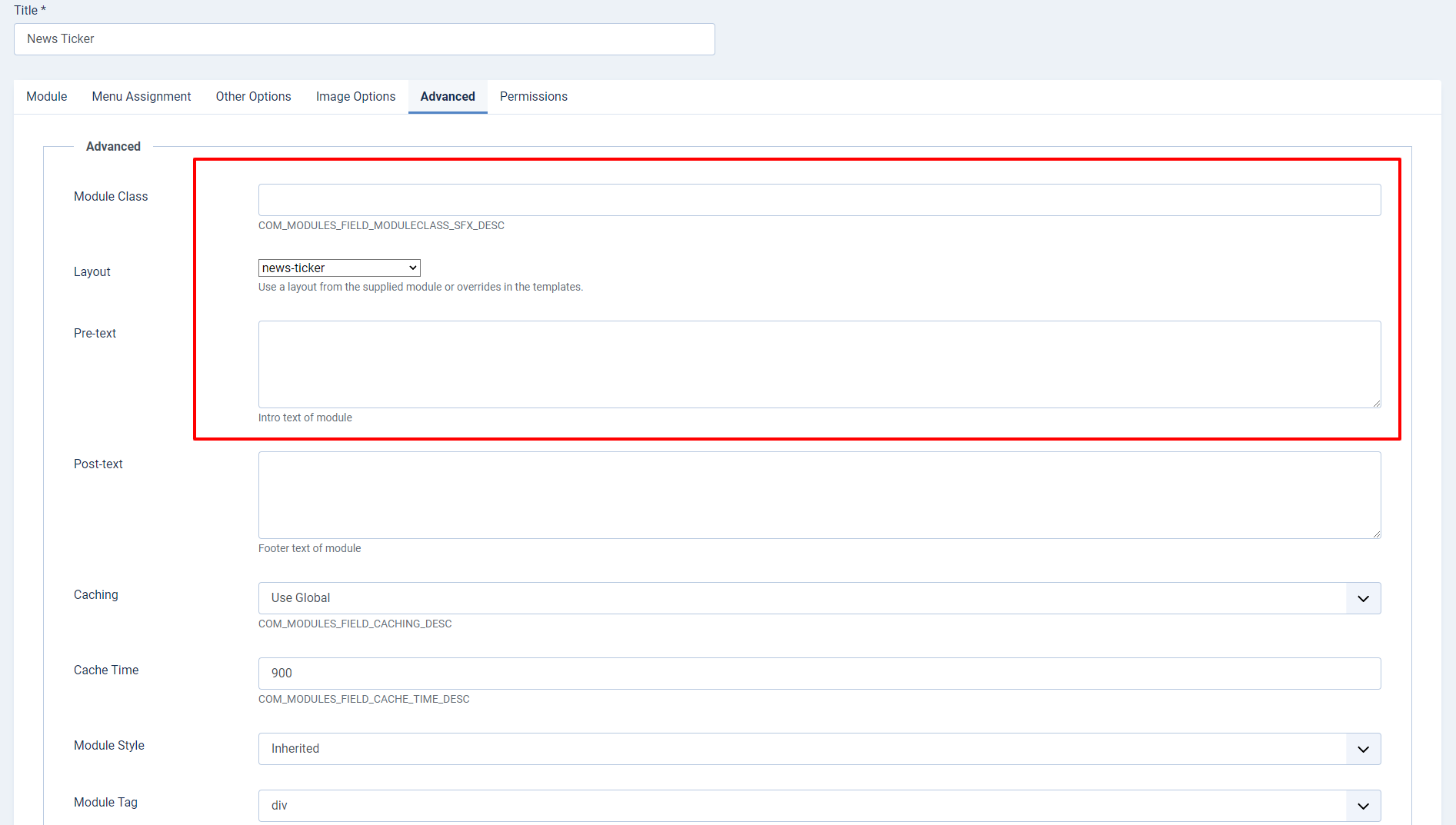
Position : News Ticker



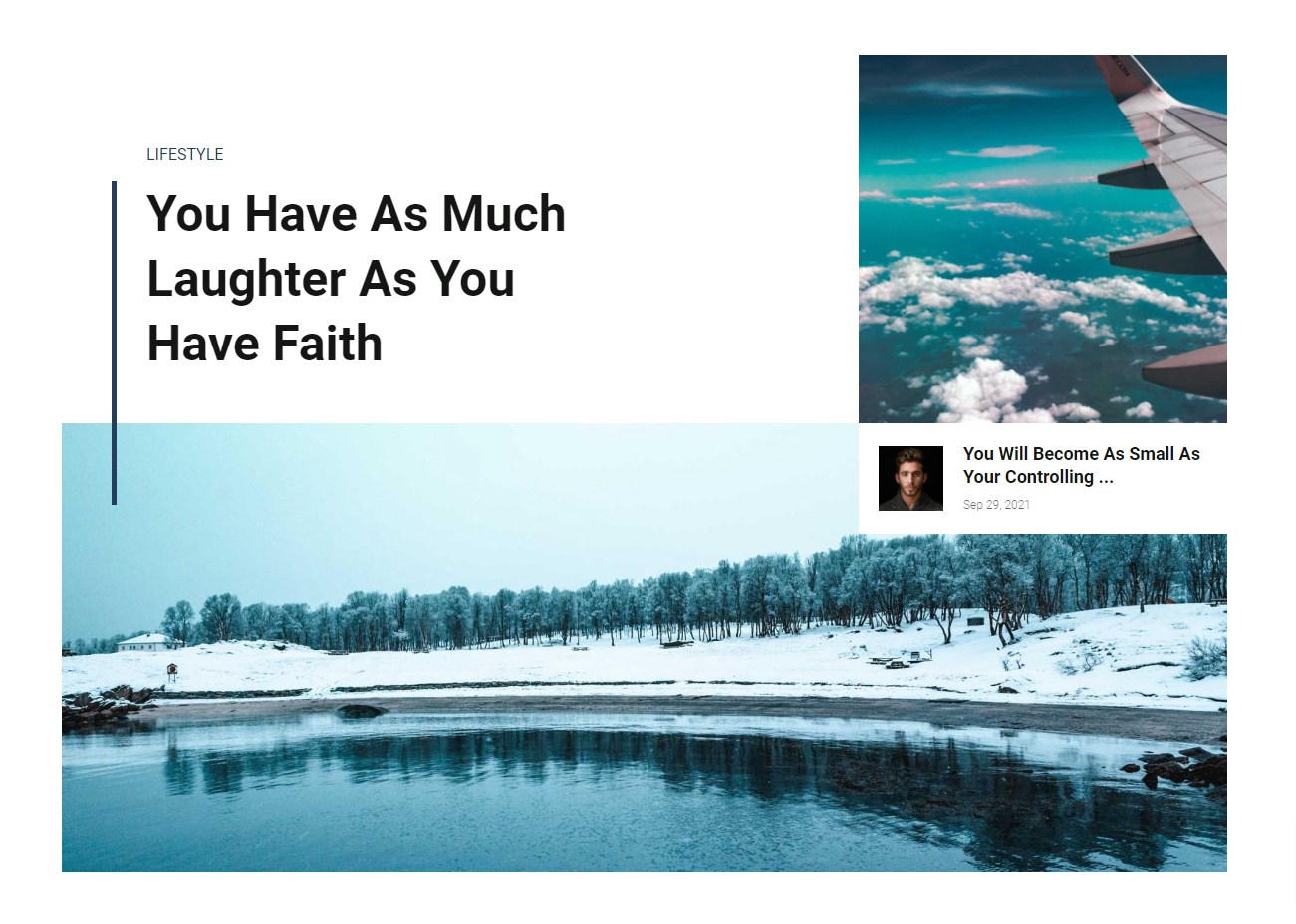
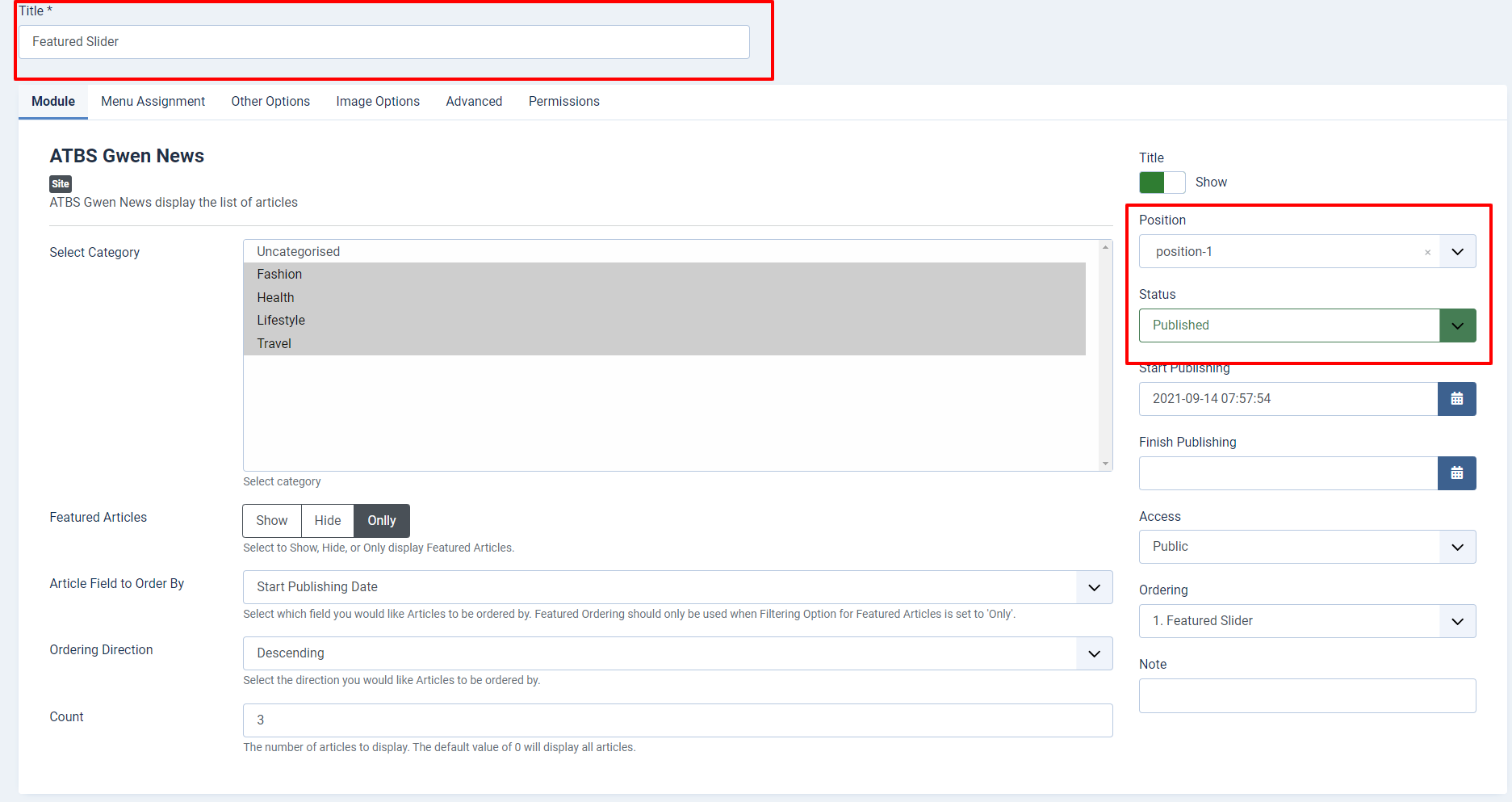
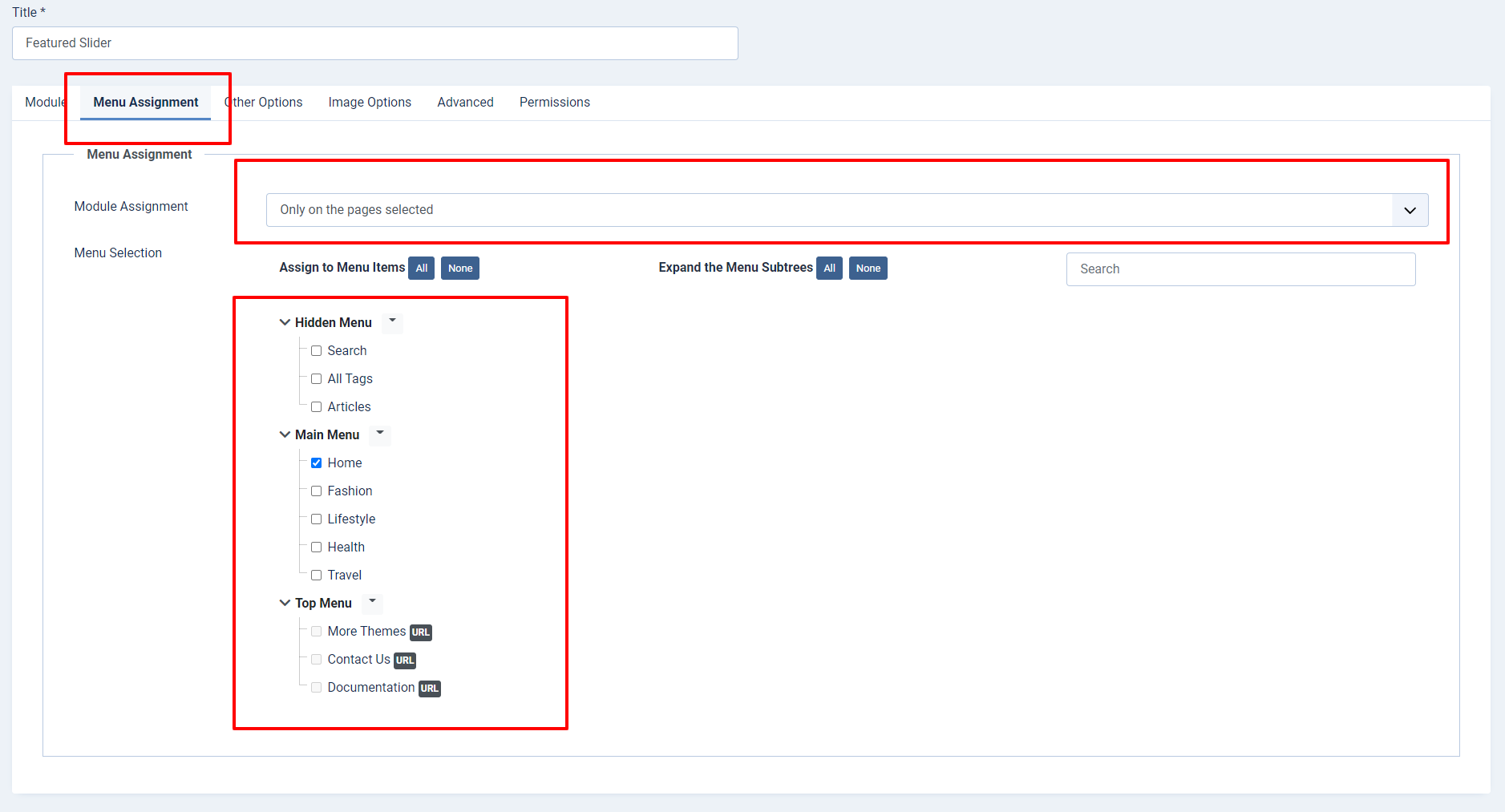
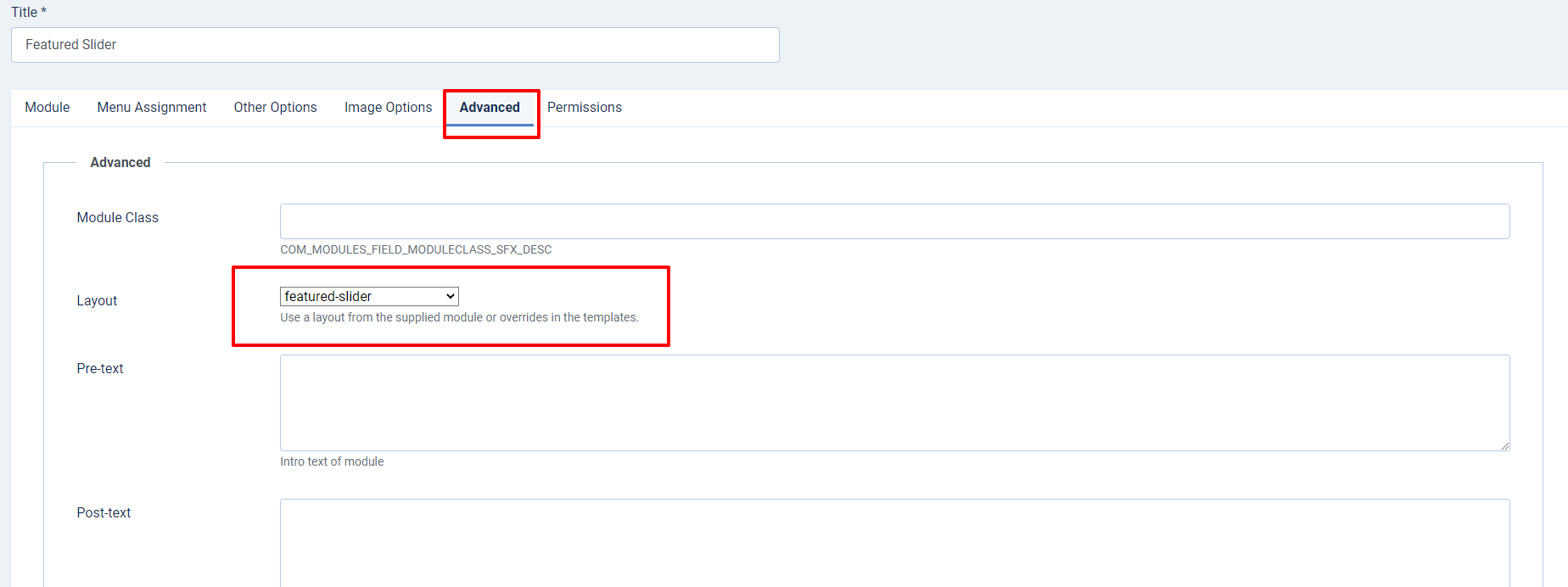
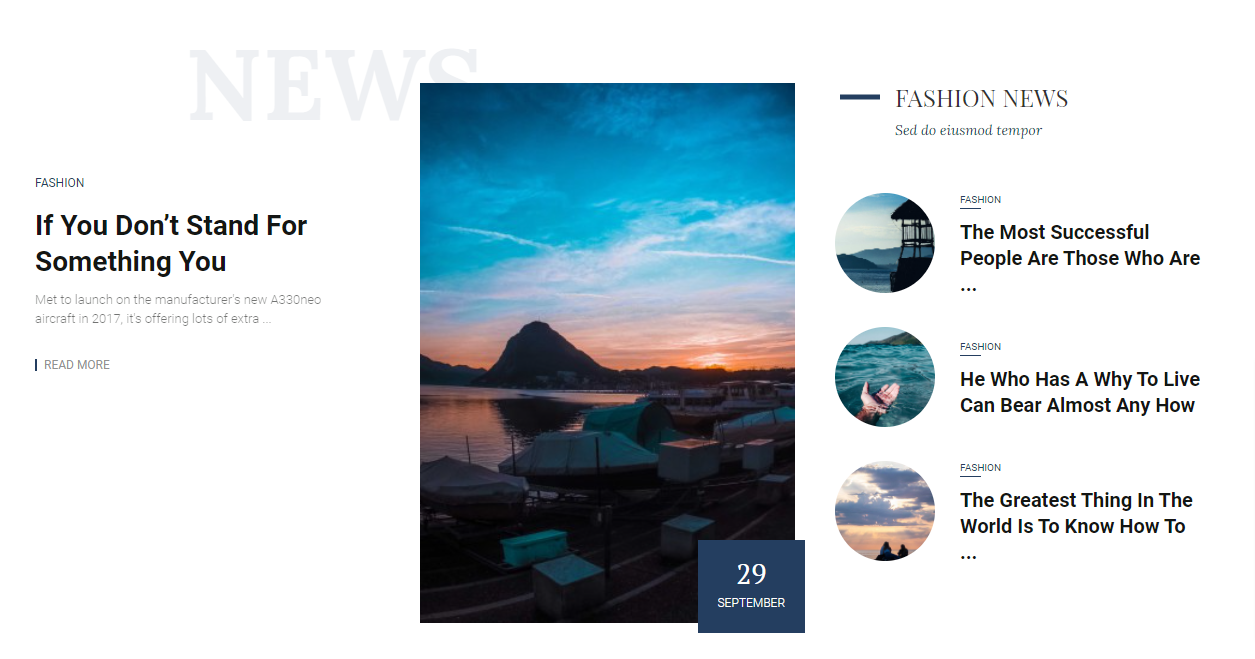
Position 1: Featured Module




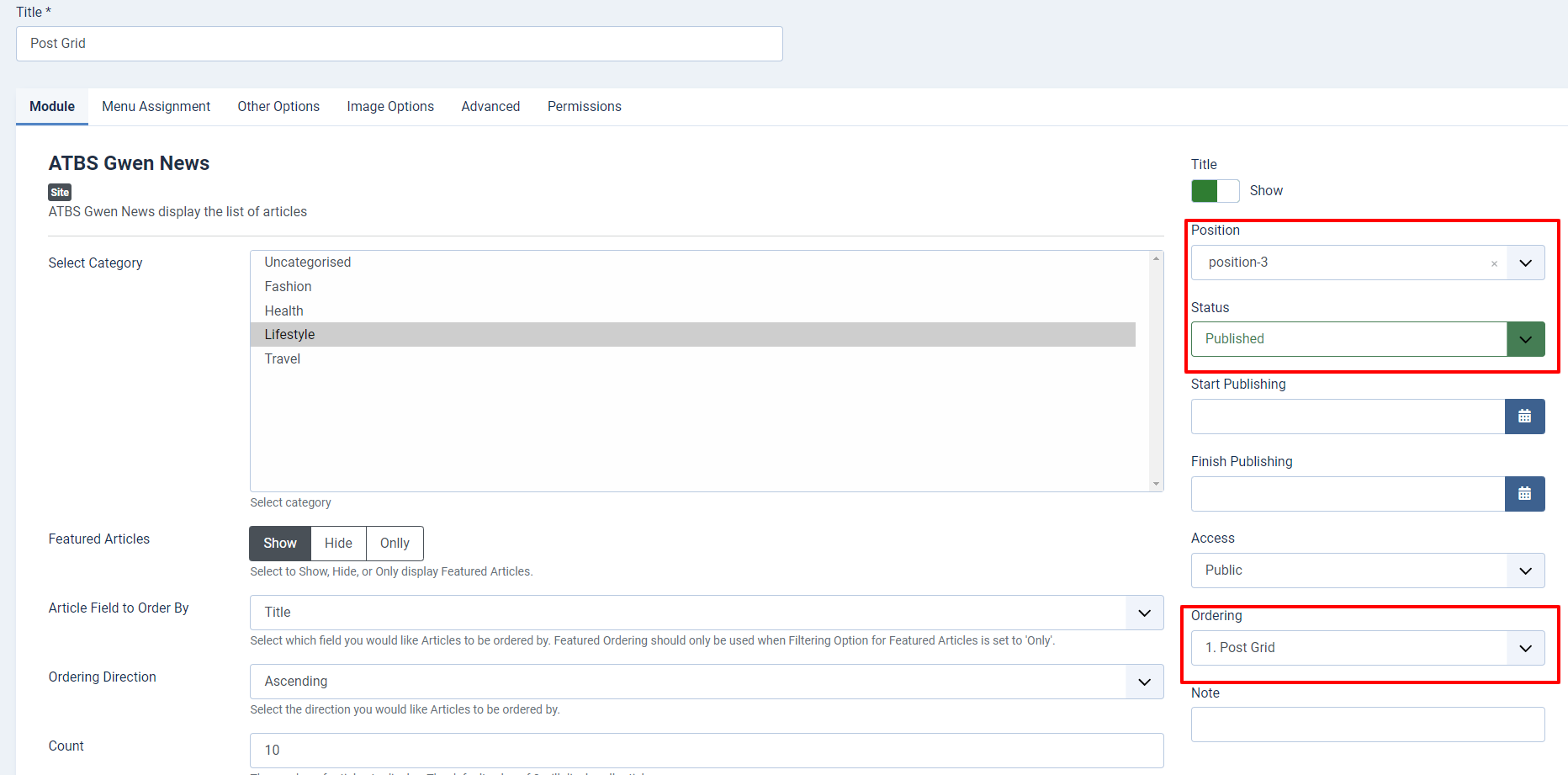
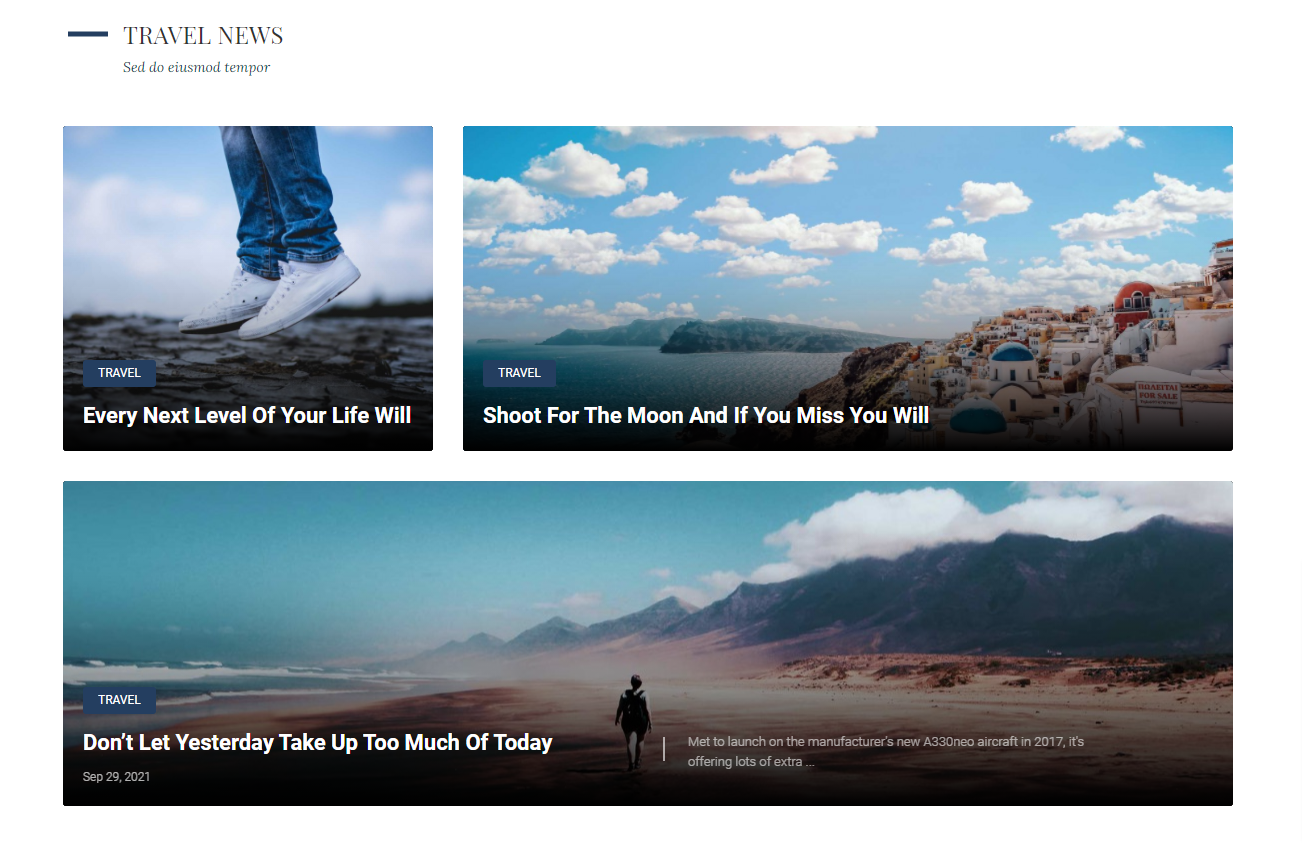
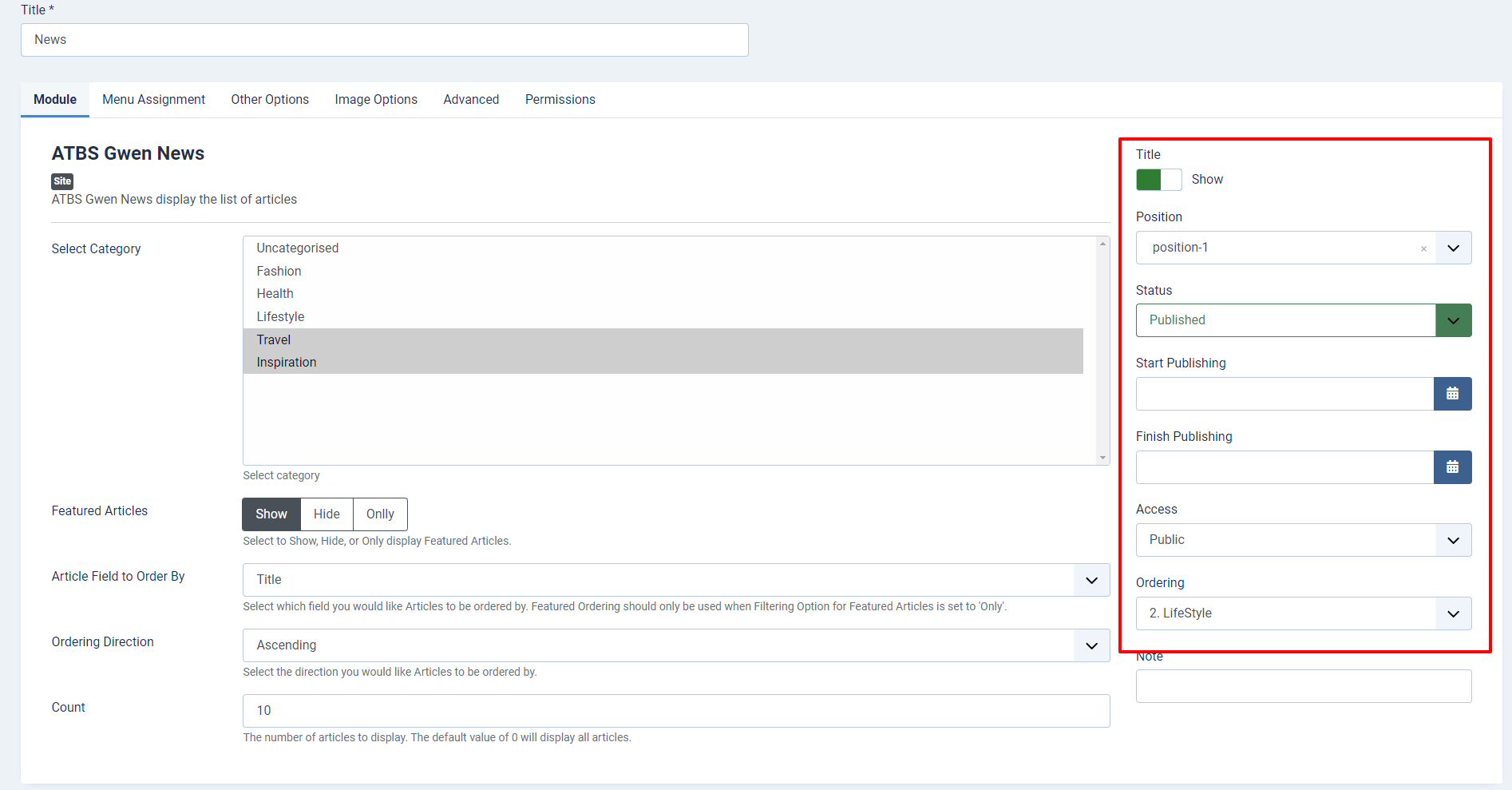
Position 2: Posts Grid 1




Position 3: Posts Grid 2




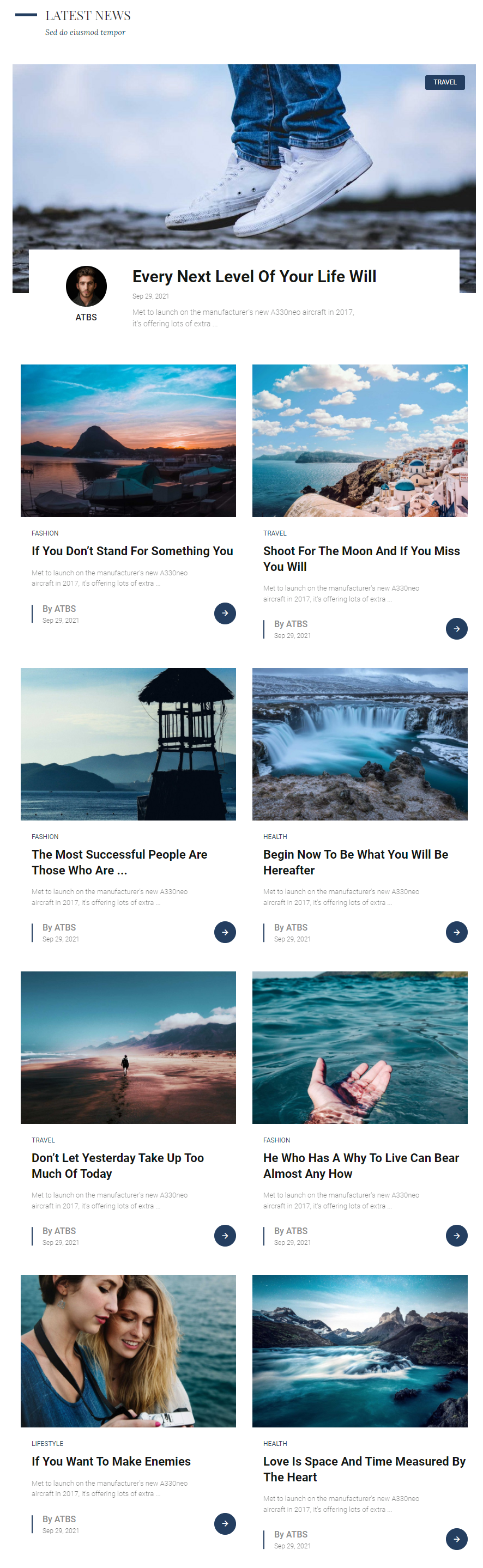
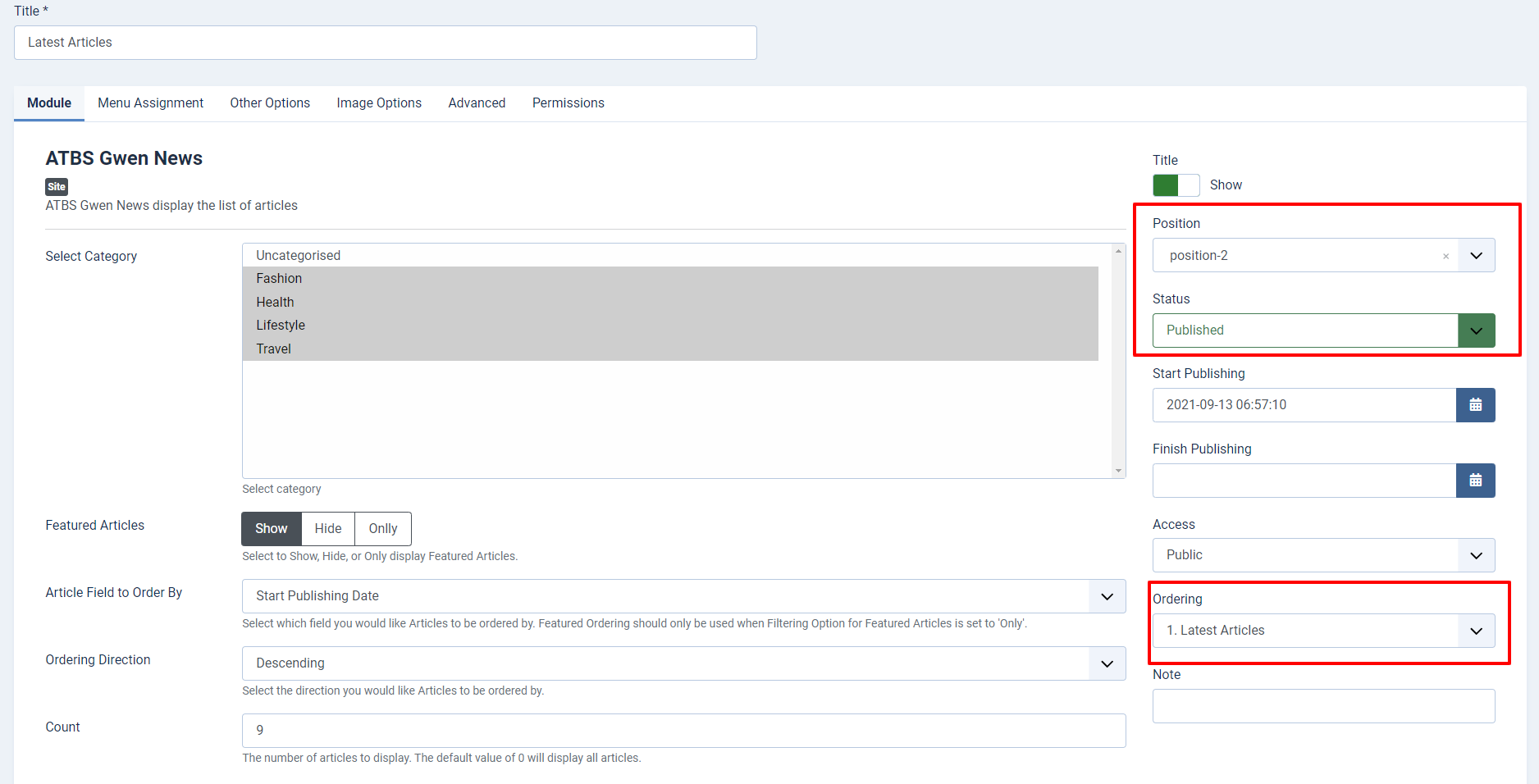
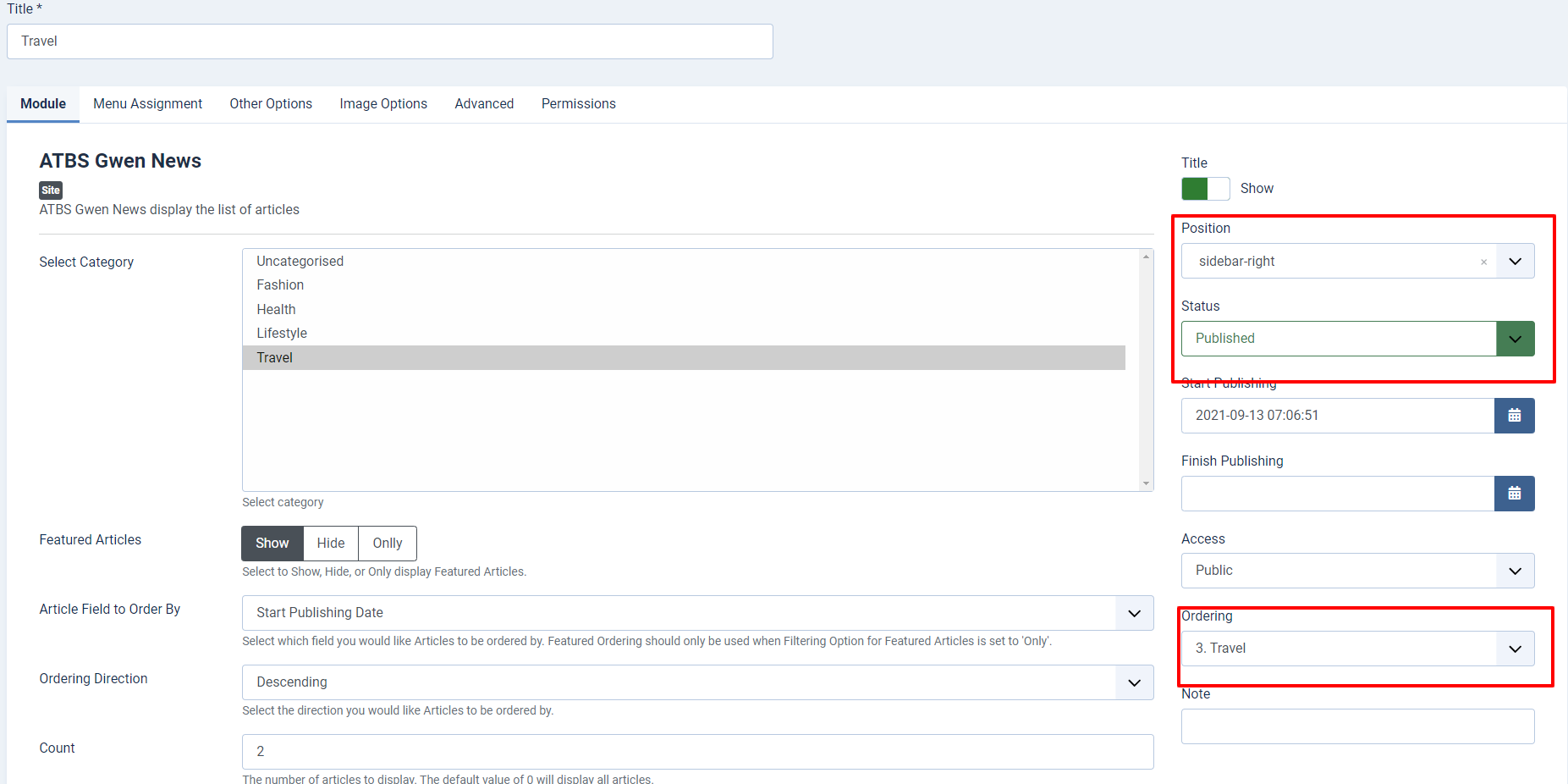
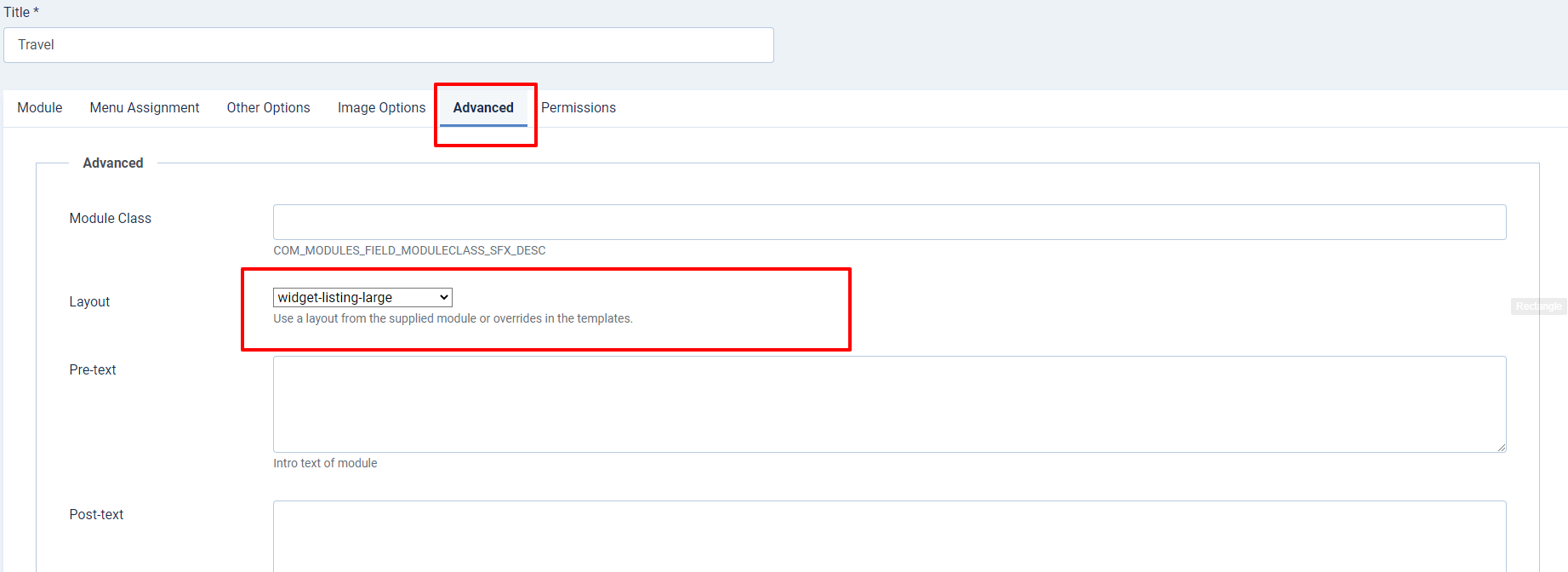
Position 4: Latest News List




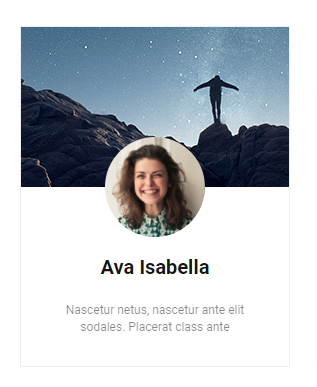
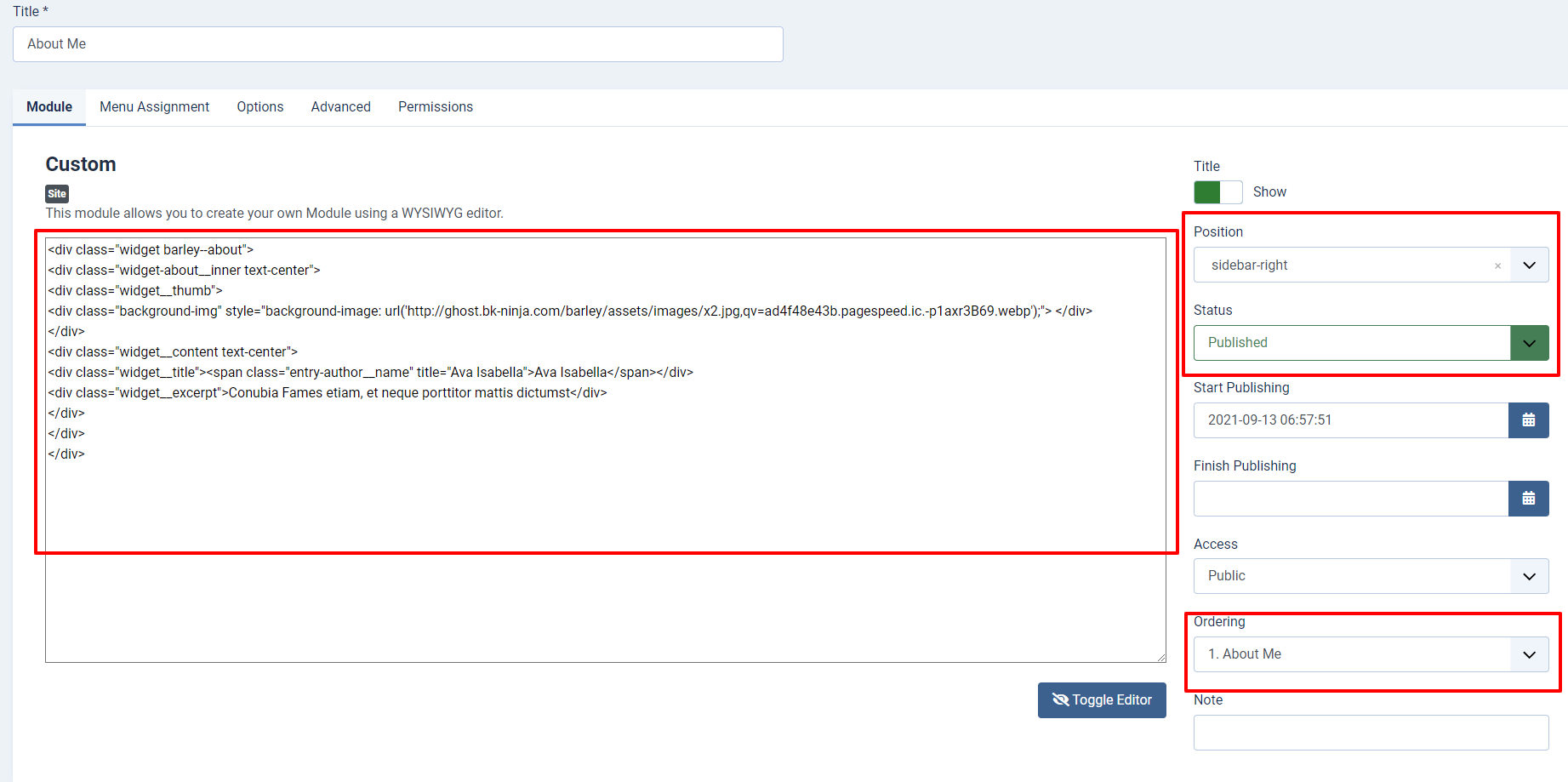
Position 5: About Me


<div class="mnmd-widget widget widget-about-me">
<div class="widget__inner about-me__inner">
<div class="about-img">
<div class="background-img" style="background-image: url('https://f.hubspotusercontent40.net/hubfs/20002096/img_22.png');">
</div>
</div>
<div class="widget__wrap about-me__wrap">
<div class="about-content text-center">
<div class="author__avatar">
<a title="author" href="#" rel="author">
<img src="https://secure.gravatar.com/avatar/6f934a64730e79d98743476632127a9c?s=512&d=mm&r=g" data-pagespeed-url-hash="3282737420" />
</a>
</div>
<div class="about__text">
<a class="author__name" title="author" href="#" rel="author">Ava Isabella
</a>
<div class="about__bio">Nascetur netus, nascetur ante elit sodales. Placerat class ante
</div>
</div>
</div>
</div>
</div>
</div>
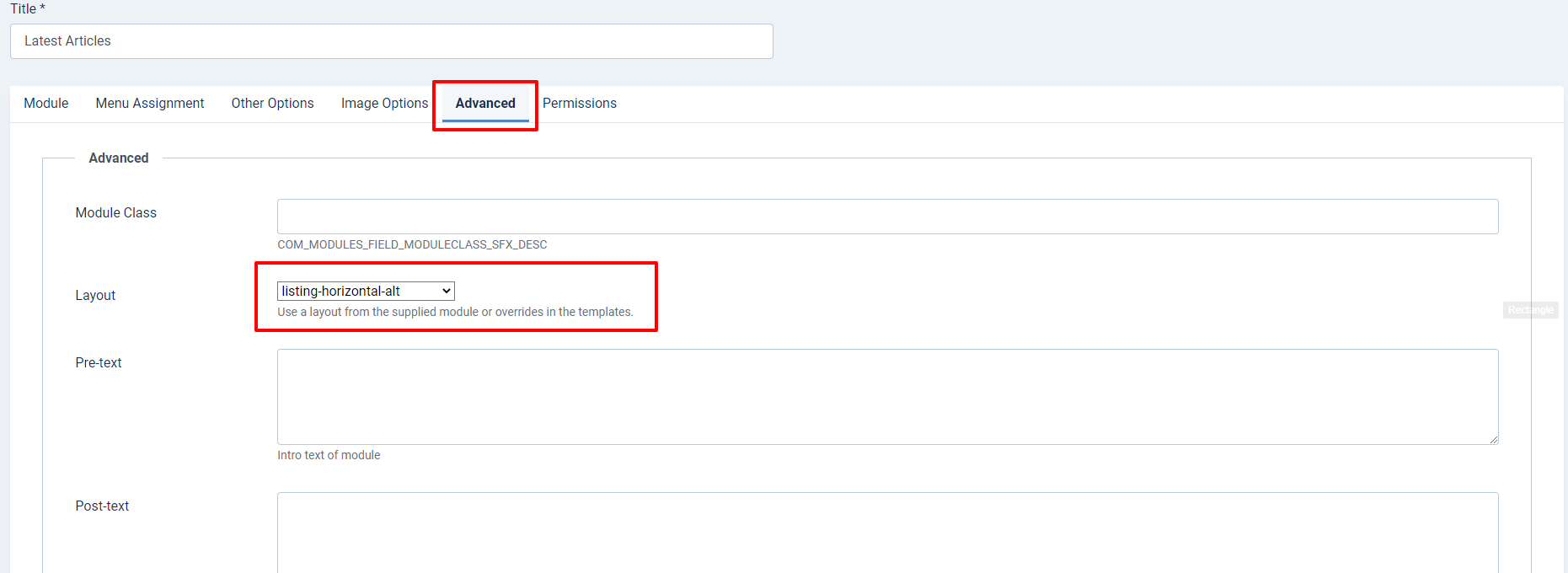
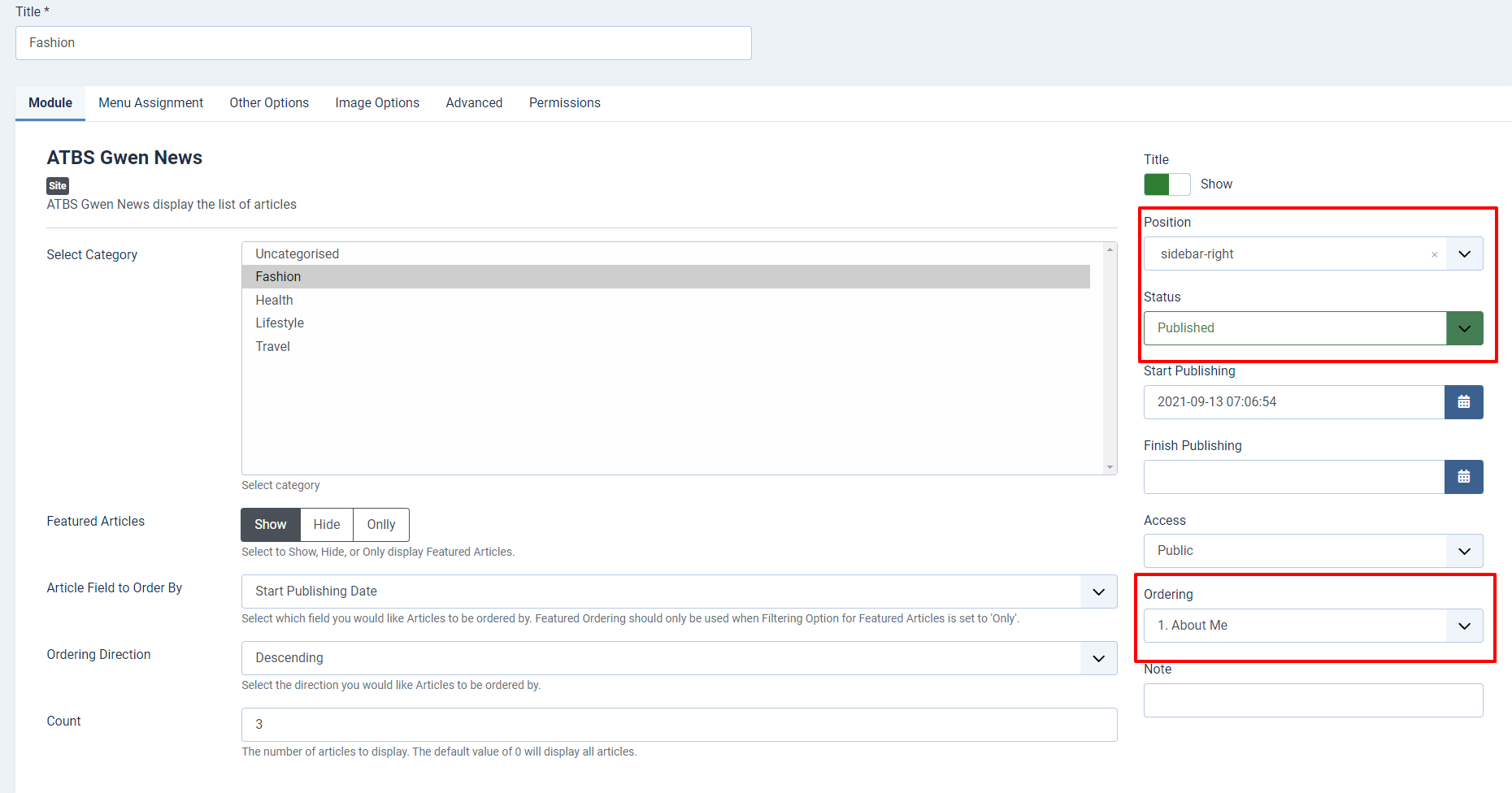
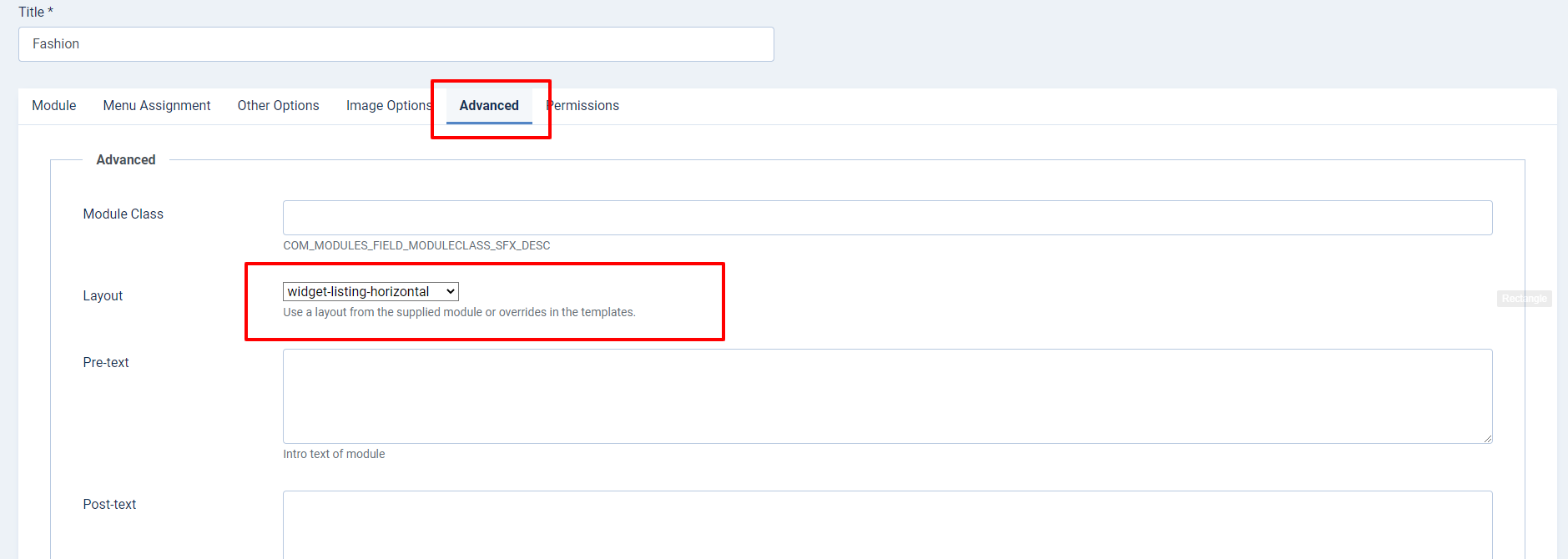
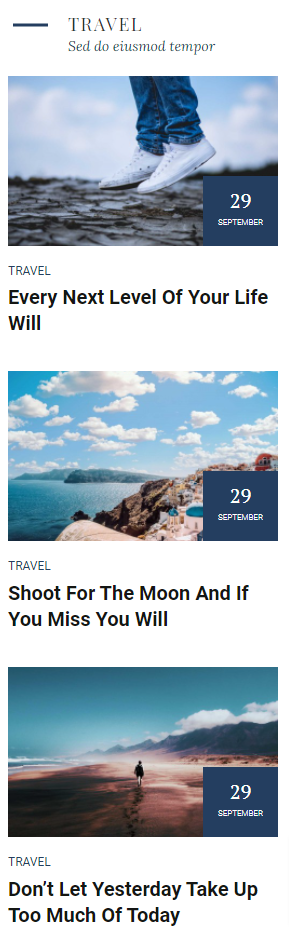
Position 6: Widget Listing Horizontal



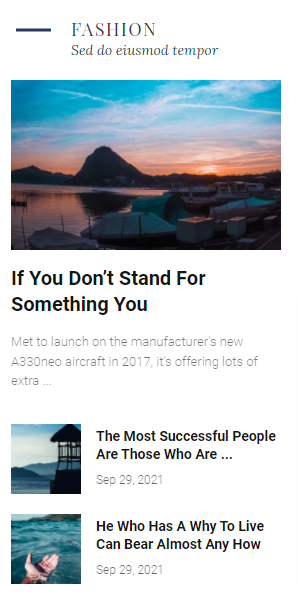
Position 7: Widget Listing Vertical



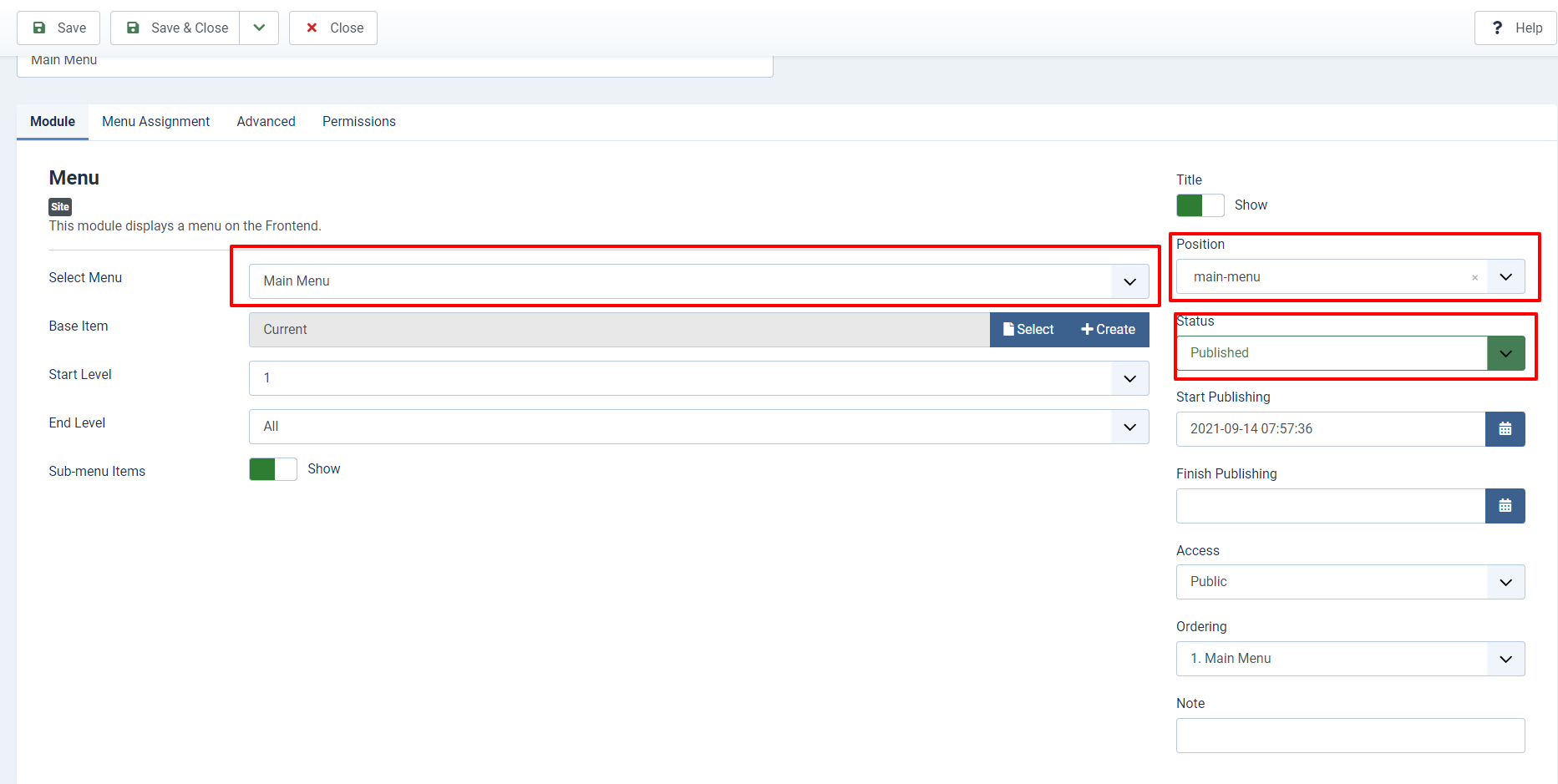
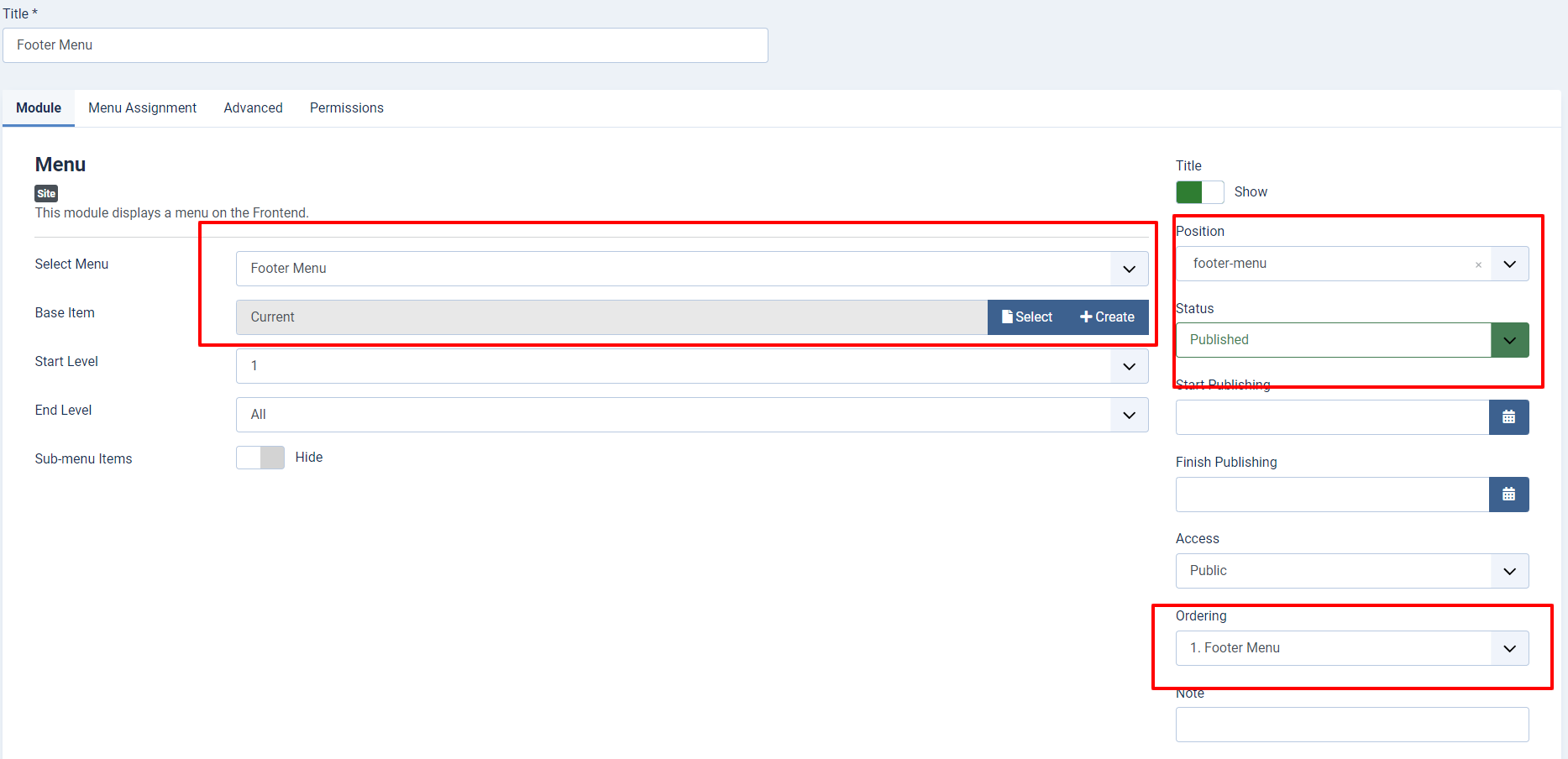
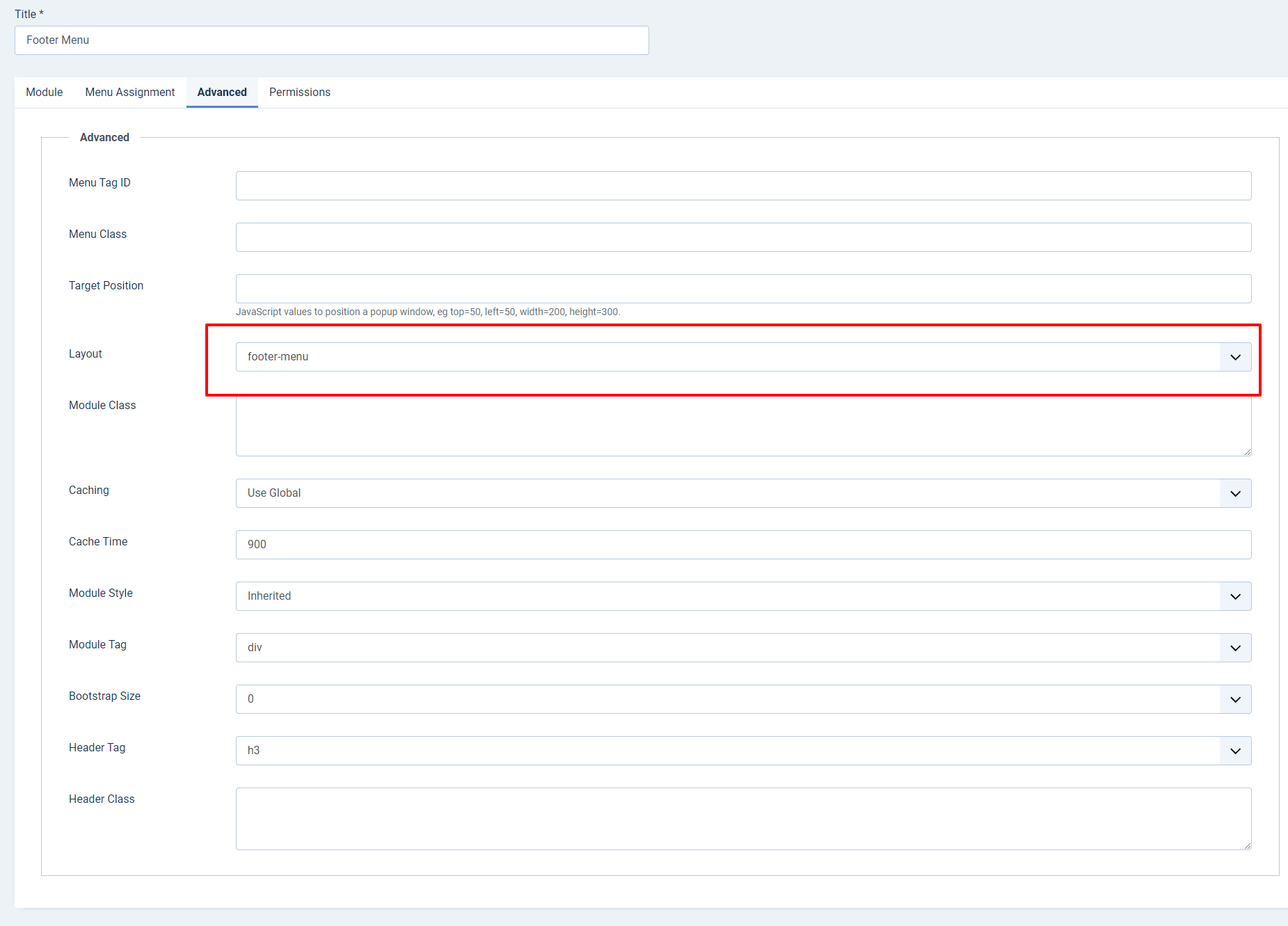
Position Footer Menu



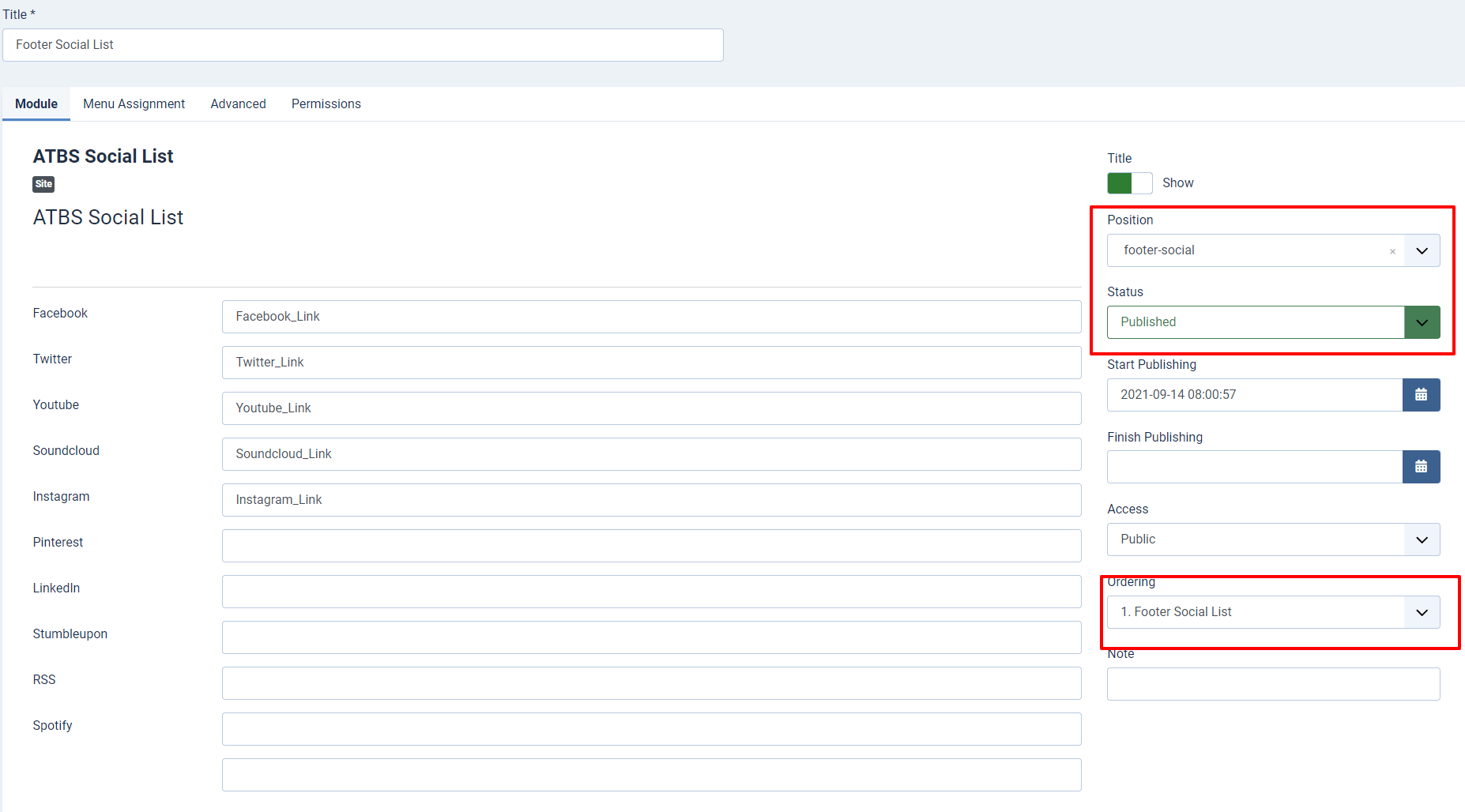
Social Footer